大変便利なワードプレスのショートコードですが、このショートコードだけで多種多彩な表現が可能なプラグインを紹介します。
プラグインのインストール
導入の仕方は簡単で、プラグインの新規追加から「Shortcodes Ultimate」を検索してインストール>有効化だけで使えるようになります。
もちろん、上記サイトからダウンロードしてインストールでもできます。
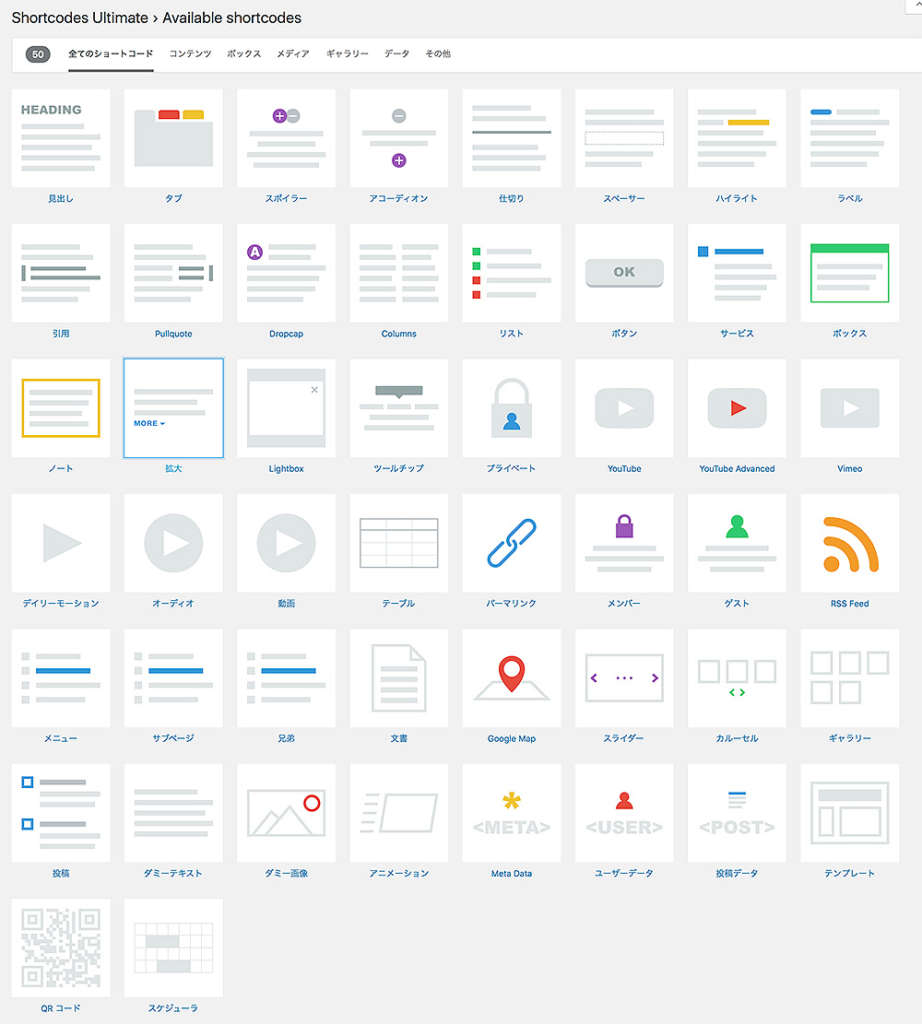
ショートコードでなんと50種類もの事ができる!
表題のアニメーションはShortcodes Ultimateで使えるたくさんの機能の中の一つで、その他にも重宝するものがありますので、是非導入したいですね。
ショートコードとは?
ショートコードとは、様々な動作や表現を別のファイルで予め作っておき、それを短いブラケットを用いたコードで投稿や固定ページに呼び出すことができる機能です。
例:[short_code atelier_clef] ←こんなやつ
数あるものの中から、超便利なものを少し紹介します。
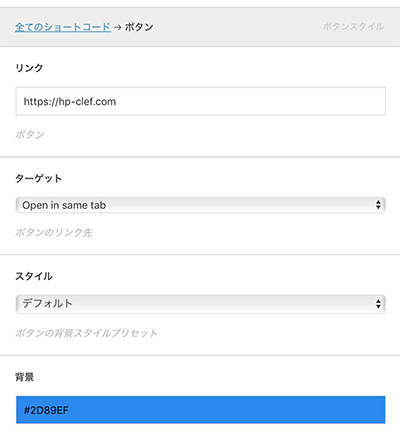
ボタン
例えばボタンも一発でできてしまいます。
ボタンが簡単に!
実際のショートコードです。入力したのはボタンに表示される文字と「size=”3″」のサイズを6にしただけです。
ボタンの色や、大きさ、リンク先など自由に設定できるので、重宝します。
プラグインの設定画面にCSSを追加できますので、そこへ下記をコピペで上記のようなアコーディオンが完成します。
[html][su_button url="https://hp-clef.com" target="self" style="default" background="#2D89EF" color="#FFFFFF" size="3" wide="no" center="no" radius="auto" icon="icon: hand-peace-o" icon_color="#FFFFFF" text_shadow="none" desc="" onclick="" rel="" title="" id="" class=""]ボタンが簡単に![/su_button][/html]
url:リンク先、background:ボタンの色、color:文字の色、size:ボタンの大きさ等設定可能。もっと簡単にカスタマイズしたい場合は、専用の設定画面も用意されていますので、初心者の方にも非常に使いやすいです。
このプラグインをインストールすると、記事の編集画面のツールバーに「[ ]ショートコードを挿入」というボタンが追加されますので、そこから挿入したいものを選びぶと詳細な設定画面が表示されます。
アコーディオン
ショートコードで簡単にアコーディオンが実装できます。最近はスマホで見られることが多くなったホームページ、ブログは油断して文章を書いてしまうとスマホで見た時に「文字まみれ」なことがよくあります。
そんな時にアコーディオンは有効ですね。
アコーディオン1
アコーディオン1のコンテンツ、アコーディオン1のコンテンツ、アコーディオン1のコンテンツ、アコーディオン1のコンテンツ、アコーディオン1のコンテンツ、アコーディオン1のコンテンツ、アコーディオン1のコンテンツ、アコーディオン1のコンテンツ、アコーディオン1のコンテンツ、アコーディオン1のコンテンツ、アコーディオン1のコンテンツ、アコーディオン1のコンテンツ、アコーディオン1のコンテンツ、アコーディオン1のコンテンツ、アコーディオン1のコンテンツ、アコーディオン1のコンテンツ、アコーディオン1のコンテンツ
アコーディオン1のコンテンツ、アコーディオン1のコンテンツ、アコーディオン1のコンテンツ、アコーディオン1のコンテンツ、アコーディオン1のコンテンツ、アコーディオン1のコンテンツ、アコーディオン1のコンテンツ、アコーディオン1のコンテンツ、アコーディオン1のコンテンツ、アコーディオン1のコンテンツ、アコーディオン1のコンテンツ
アコーディオン1のコンテンツ、アコーディオン1のコンテンツ、アコーディオン1のコンテンツ、アコーディオン1のコンテンツ、アコーディオン1のコンテンツ、アコーディオン1のコンテンツ、アコーディオン1のコンテンツ、アコーディオン1のコンテンツ、アコーディオン1のコンテンツです。
アコーディオン2
アコーディオン2のコンテンツ、アコーディオン2のコンテンツ、アコーディオン2のコンテンツ、アコーディオン2のコンテンツ、アコーディオン2のコンテンツ、アコーディオン2のコンテンツ、アコーディオン2のコンテンツ、アコーディオン2のコンテンツ、アコーディオン2のコンテンツ、アコーディオン2のコンテンツ、アコーディオン2のコンテンツ、アコーディオン2のコンテンツ、アコーディオン2のコンテンツ、アコーディオン2のコンテンツ、アコーディオン2のコンテンツ、アコーディオン2のコンテンツ、アコーディオン2のコンテンツ
アコーディオン2のコンテンツ、アコーディオン2のコンテンツ、アコーディオン2のコンテンツ、アコーディオン2のコンテンツ、アコーディオン2のコンテンツ、アコーディオン2のコンテンツ、アコーディオン2のコンテンツ、アコーディオン2のコンテンツ、アコーディオン2のコンテンツ、アコーディオン2のコンテンツ、アコーディオン2のコンテンツ、アコーディオン2のコンテンツ、アコーディオン2のコンテンツ、アコーディオン2のコンテンツ、アコーディオン2のコンテンツ、アコーディオン2のコンテンツ
アコーディオン2のコンテンツ、アコーディオン2のコンテンツ、アコーディオン2のコンテンツ、アコーディオン2のコンテンツ、アコーディオン2のコンテンツ、アコーディオン2のコンテンツ、アコーディオン2のコンテンツ、アコーディオン2のコンテンツ、アコーディオン2のコンテンツです。
アコーディオン3
アコーディオン3のコンテンツ、アコーディオン3のコンテンツ、アコーディオン3のコンテンツ、アコーディオン3のコンテンツ、アコーディオン3のコンテンツ、アコーディオン3のコンテンツ、アコーディオン3のコンテンツ、アコーディオン3のコンテンツ、アコーディオン3のコンテンツ、アコーディオン3のコンテンツ、アコーディオン3のコンテンツ、アコーディオン3のコンテンツ、アコーディオン3のコンテンツ、アコーディオン3のコンテンツ、アコーディオン3のコンテンツ、アコーディオン3のコンテンツ、アコーディオン3のコンテンツ
アコーディオン3のコンテンツ、アコーディオン3のコンテンツ、アコーディオン3のコンテンツ、アコーディオン3のコンテンツ、アコーディオン3のコンテンツ、アコーディオン3のコンテンツ、アコーディオン3のコンテンツ、アコーディオン3のコンテンツ、アコーディオン3のコンテンツ、アコーディオン3のコンテンツ、アコーディオン3のコンテンツ、アコーディオン3のコンテンツ、アコーディオン3のコンテンツ、アコーディオン3のコンテンツ、アコーディオン3のコンテンツ、アコーディオン3のコンテンツ
アコーディオン3のコンテンツ、アコーディオン3のコンテンツ、アコーディオン3のコンテンツ、アコーディオン3のコンテンツ、アコーディオン3のコンテンツ、アコーディオン3のコンテンツ、アコーディオン3のコンテンツ、アコーディオン3のコンテンツ、アコーディオン3のコンテンツ。
ただ、デフォルトではバーに色がついていないので、プラグインの設定画面にCSSを追加できますので、下記を追加しています。
このプラグインをインストールするとダッシュボードのメニューに現れる、ショートコード→設定にある「Custom CSS code」に次のスタイルを追加しています。
[html].su-accordion .su-spoiler {
margin-bottom: 1.1em;
}
.su-spoiler-title {
background-color: #870002;
border: 1px solid #A43247;
color: #fff;
border-radius:6px !important;
-webkit-border-radius:6px !important;
-moz-border-radius:6px !important;
font-weight: bold;
font-size: 16px;
}
.su-spoiler-title:focus {
outline: currentColor thin;
}[/html]
アニメーション 全種類ご紹介!
アニメーションは、見ている人の注意を引くことができますので、様々なサイトで様々な種類のアニメーションが使われています。
最近は、インターネットでホームページやブログを見ていると必ず目にするまでになっていますね。
そんな文字や画像が動くアニメーションをご自身のホームページやブログでも使いたいと思う方には朗報です。
このShortcodes Ultimateを利用すれば、超簡単にアニメーションが使えるようになります。
ここからは、ゆっくりとスクロールして下さい。アニメーションを見逃したらその場で再読込すると見られると思います。
画面に現れるアニメーション
全てduration=”3″ delay=”0″に設定
flash
bounce
shake
tada
swing
wobble
pulse
flip
flipInX
flipInY
fadeIn
fadeInUp
fadeInDown
fadeInLeft
fadeInRight
fadeInUpBig
fadeInDownBig
fadeInLeftBig
fadeInRightBig
slideInDown
slideInLeft
slideInRight
rotateIn
rotateInDownLeft
rotateInDownRight
rotateInUpLeft
rotateInUpRight
lightSpeedIn
bounceIn
bounceInDown
bounceInUp
bounceInLeft
bounceInRight
rollIn
画面から消えるアニメーション
全てduration=”3″ delay=”1″に設定
bounceOut
bounceOutDown
bounceOutUp
bounceOutLeft
bounceOutRight
rollOut
flipOutX
flipOutY
fadeOut
fadeOutUp
fadeOutDown
fadeOutLeft
fadeOutRight
fadeOutUpBig
fadeOutDownBig
fadeOutLeftBig
fadeOutRightBig
slideOutUp
slideOutLeft
slideOutRight
rotateOut
rotateOutDownLeft
rotateOutDownRight
rotateOutUpLeft
rotateOutUpRight
lightSpeedOut
hinge
同プラグインで作ったコンテンツ
コンテンツ部分丸ごとを設定すれば、そのコンテンツ全体が移動します。このコンテンツ部分は「ボックス」で作っています。
いかがでしたでしょうか?ワードプレスをお使いの方も多いと思いますが、視覚的に効果のあるアニメーション等を簡単に導入できるのは、助かりますね。
簡単に導入できますので、是非お試しあれ!