みなさんは、日頃多くのホームページを見ている事と思います。パソコンサイトの場合は、数種類のサイトのレイアウトが存在します。
これは何気なく決めているわけではなく、目的や効率などを総合的に考えてどのレイアウトを採用するかを決めています。
ここでは、そのレイアウトについて少し書いてみたいと思います。
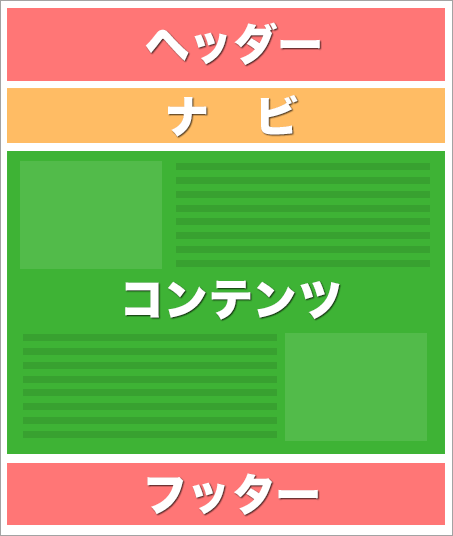
1カラム(上部ナビ)

上部にナビ(メニューボタン)があり、ナビを押す事で下のコンテンツ部分にナビで選んだ内容が表示されます。
コンテンツのページ数が少ない場合や、コンテンツを大きく分類できるホームページに適しています。
コンテンツのページ数が多いと、ナビに配置するボタンの数も増えるため、上部のナビ内に収まらなくなります。
その場合は、次のサイドにナビを配置した2カラムを選択します。
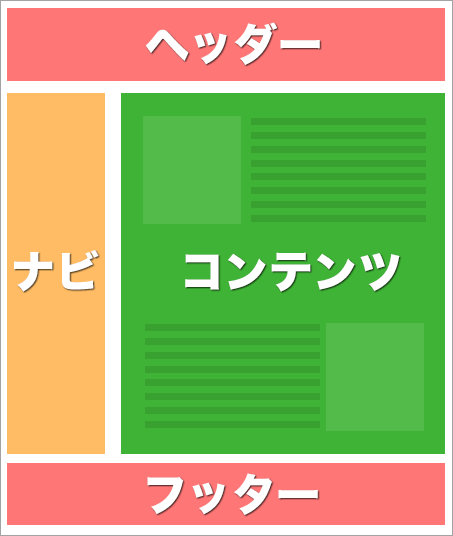
2カラム(左側ナビ)

サイトの左側にナビを配置したホームページです。中には左側と上部にナビを配置したタイプもありますが、コンテンツが多い、もしくは今後増えていく場合は、この2カラムがベストです。
アトリエクレフは、この2カラム左ナビを主に採用しています。理由は過去の記事で紹介しておりますので、ぜひご覧ください。
過去の記事はこちらからどうぞ。
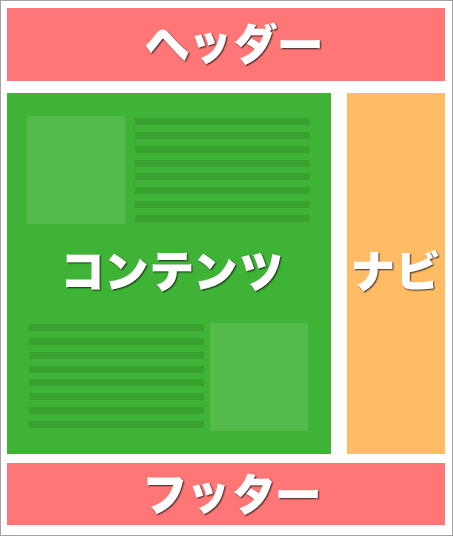
2カラム(右側ナビ)

右側にナビを配置したホームページです。これも右部と上部にナビを配置したタイプもありますが、コンテンツが多い場合や今後コンテンツが増えていく場合に適しています。
また、人間の目は「左から右」「上から下」へと動く習性があり、重要な情報は左サイドに配置するのがベストと言われています。
コンテンツ部分をしっかり見てもらいたい場合は、目立つ左にナビなどがあると読者の気が散るという考え方があり、コンテンツに集中してもらいたい場合は右にナビを持ってくる事があるようです。
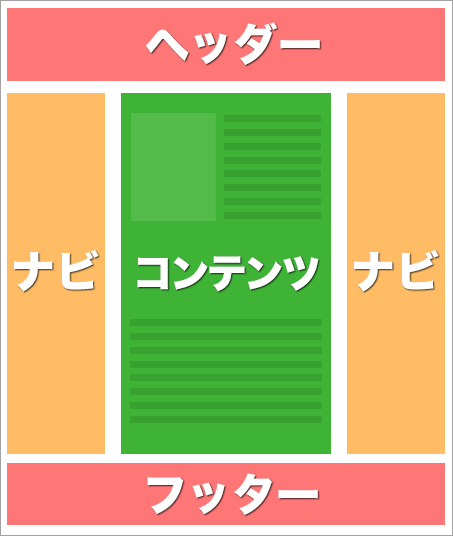
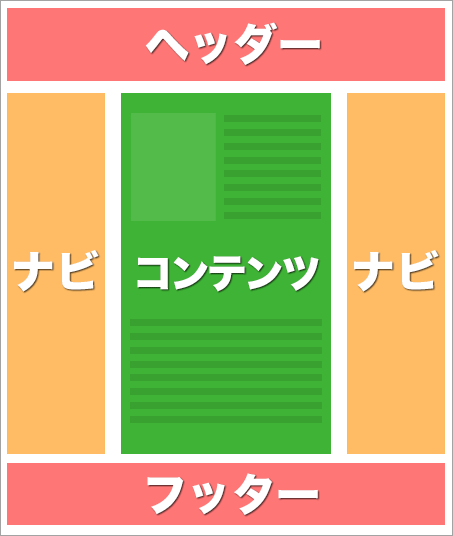
3カラム(右側ナビ)

ホームページの両側にナビがあるタイプです。数多くの情報を両サイドに配置できるので、情報量が多いホームページでは、採用されている事が多いレイアウトです。
片側にはナビ、もう片側には広告やバナーリンクなどを載せたりと使いづらいホームページにならないよう、工夫が必要です。
以上は、主にパソコンサイトや一部のタブレット、つまり広い画面でホームページを表示する場合の話です。画面の狭いスマホではで2カラム、3カラムは現実的ではありませんよね?
ホームページは快適に読んでもらってナンボです。ホームページのレイアウトは、ホームページを制作する上で最初に考えるべき点であり、それぞれのレイアウトにちゃんと意味がある事がご理解頂けたと思います。