画像修正、加工、フラッシュ作成は外注なしで行っています。
アトリエクレフではホームページで使う画像の修正加工、フラッシュ作成も外注することなく行うため、サイト作成に伴なう画像やパーツも全て含め低価格でご提供することを可能にしています。
画像やフラッシュバナーは、ホームページを作る際に必ず必要になる要素ですので、外注コストのない、自社内での画像、フラッシュ作成ができると言うことは、低価格でのサイト作成にとっては必須条件となります。
クライアント様より頂く素材写真も広告バナー等に加工致します
アトリエクレフでは、閲覧者に伝えたい事をスピーディーに伝えられる、閲覧者が希望する情報までスムーズに到達できる、閲覧者が興味を持つようなバナー作りを心がけています。
ここでは、現在までに作成した広告用の画像などを一部紹介しています。基本的には、クライアント様から頂きました参考資料等を元にサイトの雰囲気、デザインに合うようご希望に添って作成しています。
バナーのレイアウト、デザインもすべて行っています。希望のデザインやレイアウトがすでにお決まりの場合はそれに沿った作成をいたします。
WEBで使用する画像の種類
ホームページでは大きく分けて静止画と動画を主に使用します。 静止画では、jpg、gif、pngなどが主に使われます。そのうちgifはアニメーションにすることが可能です。スマホでも表示可能。
一番よく使用する静止画 jpg、gif、pngなど
デジカメで撮った写真画像や、素材などはほとんどjpgです。gifは表現色数が限られますが、容量を抑えたい場合に使用します。 pngやjpgでご提供された素材もgifに変換して、次にご紹介するアニメーションバナーにすることが可能です。
gif画像アニメーション




上の素材を編集加工して、アニメーション処理を行いました。
一見フラッシュのように見えるかもしれませんが、gifアニメーションバナーです。
視覚効果としては抜群で安価での作成が可能です。






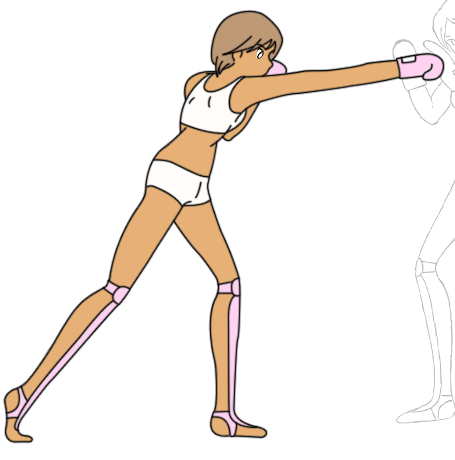
▲ 作成に使用した素材です。

▲ カラーバリエーションの紹介を軸に作成。
フラッシュ(Flash)
アニメーションの中に、フェードインやフェードアウト、リンクボタンの埋め込みなどを使いたい場合はフラッシュで作成します。
視覚効果に加え、機能的にも抜群な効果を発揮できます。また動画のように次々にメッセージを表示できるので、スペースの節約にも役立ちます。
ただし、iphoneやipad等では表示されません。
再読み込みでフラッシュの動く様子がご覧いただけます。
フラッシュを見られる環境をご準備下さい。
]アトリエクレフでのバナー作成、画像加工例
クライアント様ご提供の写真をバナーに







▲ 作成に使用した素材です。
クライアント様ご提供の写真をgifアニメバナーに

▲ クリスマスの期間限定のバナーです。白抜きした写真を素材として文字や装飾などの構図からデザインまで行い、 バナーを作成しました。お店などで見かけるポップのように、とのことでファンシーな感じに仕上げています。

▲ 作成に使用した素材です。
手描きのスケッチをFlashに

← クライアント様より郵送で送られてきた手描きのスケッチをもとにフラッシュを作成します。
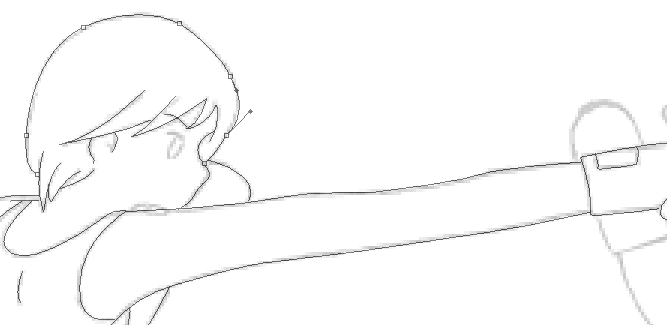
手描きのスケッチのままではフラッシュにできませんので、スキャナーで取り込み、まずは、輪郭のトレースをして、色をつけます。
それにしてもこのクライアント様、絵上手ですね。

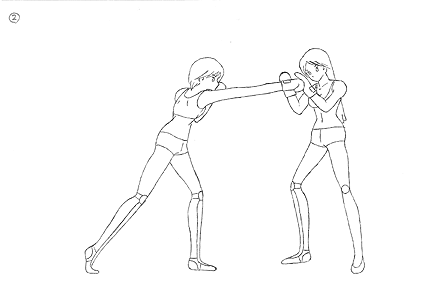
↑ 特殊なソフトを使用して、一人ひとり輪郭をすべてなぞるトレース作業です。
今回は全部で8人分有りますので結構な時間がかかります。

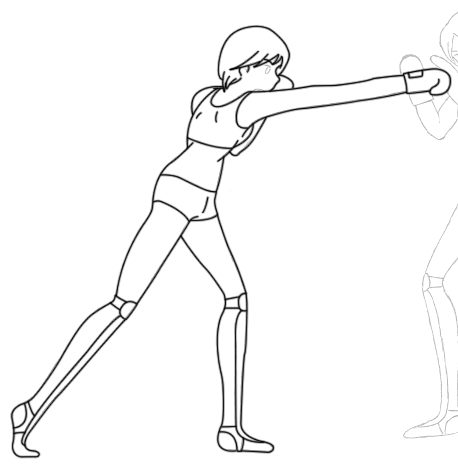
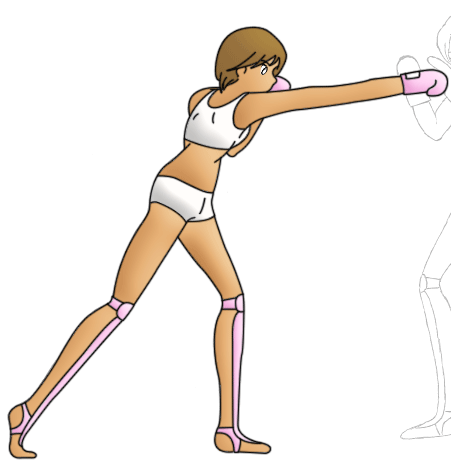
← トレースができたら実線に変えてイラストにしていきます。
はみ出た線や足りない線が無いかチェックします。
問題がなければ次は色付けです。

→ クライアント様より色の指定がございましたので、それに従い色を決めていきます。
目にも細かい仕様が有りましたので、別で作成し合成しました。
何度も調整して完成。と言いたいところですが、もう少し立体感をだしたほうがいいと思い、
陰影をつけることにしました。

← 陰影を付けることで、平面的だったイラストが少し立体的に見えますよね。 この調子で手描きスケッチをイラストにしていきます。

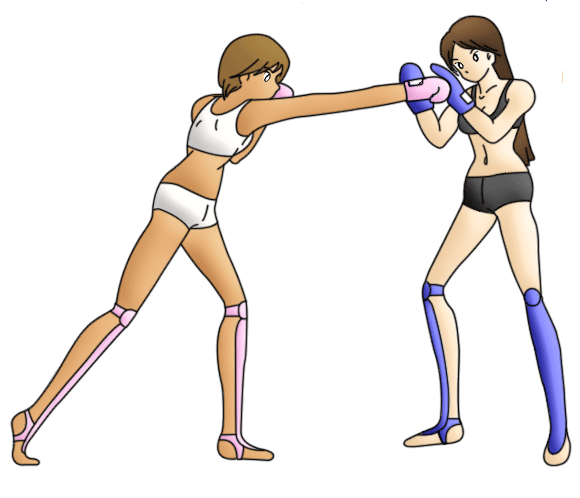
↑ 2体分のトレース、色付けが終わりました。あと6体分も同様に仕上げます。
↓ トレース作業が終わったらいよいよフラッシュの作成にとりかかります。
構成をある程度考えたら、フラッシュの中に入れるパーツを作っていきます。
今回は炎がメラメラ燃得ている背景の前で、トレースした2人の女性が約束組手を
しているイメージで構成します。
パーツはこんな感じです。
完成したフラッシュは別ウィンドウで御覧いただけます。
フラッシュに使用する画像は多数有ります。ここでは紹介しきれませんので、ご了承下さい。
動きを多くすればするほど画像も増えます。当然時間もかかりますし、費用もかかることになります。
しかし、フラッシュは便利なアイテムです。
例えば商品の使い方を紙芝居的にスライドショーとして見せることも可能ですし、
閲覧者が動画を見るような感覚で見てもらえるので、使い方次第では効率がいい場合もあります。
ただし、フラッシュはSEOの観点からみると何の意味もありません。時々フラッシュのみで作られたホームページを見かけますが、SEO的には最悪です。
アトリエクレフでは、フラッシュがSEO上、デメリットにならないように、特殊な方法でW3Cに準拠させて設置できますので、フラッシュをご希望の場合はご相談ください。
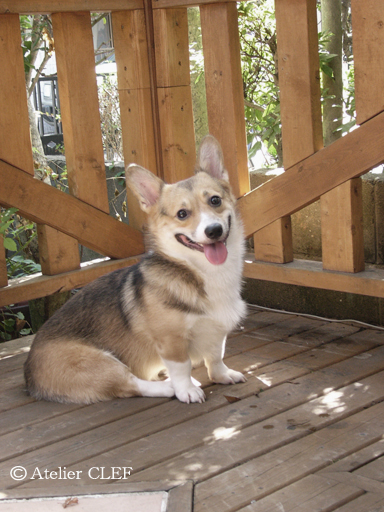
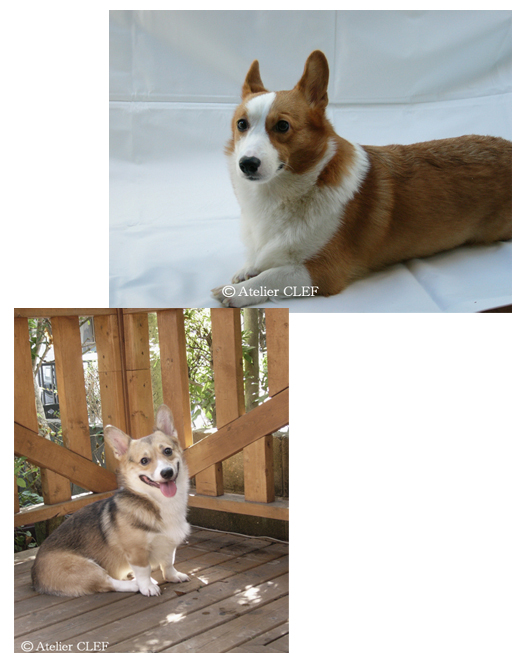
犬の写真 → 色補正 加工(文字入れ等)

デジカメで撮った写真というのは普段見ているときには気づかないでしょうが、WEBなどで使うには味気の無い場合がほとんどなのです。
特に商用サイトの場合は、高いクオリティが要求されます。
アトリエクレフでは、そういう写真に加工修正を施し魅力的な写真に変え、webで使用できるクオリティにしています。
(マウスポインタを写真の上にのせてください。スマホでは表示できません。)
救急車の写真 →白抜き

(マウスポインタを写真の上にのせてください。スマホでは表示できません。)
一般のデジタルカメラで撮影された救急車の写真です。元画像は普通のデジカメ写真です。
車体の文字および背景はこちらでぼかし処理をしてあります。
この救急車だけを切り取り背景は真っ白にしたいと思います。
よくネットショップなどの商品写真はこの方法がよくりようされます。
二枚の犬の写真 →白抜き/合成加工等

(マウスポインタを写真の上にのせてください。スマホでは表示できません。)
一般のデジタルカメラで撮影された2枚の写真から作成したカレンダーです。
こちらはプリント用でなので、WEB用の画像とは解像度が違います。
この画像はホームページ用にサイズを小さくしてあります。
実際にきれいにプリントアウトするには約5倍ほどの大きなサイズの画像が必要になります。
結婚式の写真 →加工

(マウスポインタを写真の上にのせてください。スマホでは表示できません。)
一般のデジタルカメラで撮影された結婚式の写真です。この写真を元にDVDケースに入れるためのDVDジャケットを作成しました。
(ご本人様のご意向により目の部分に加工をしてあります。ご了承ください。)
飛行場の風景写真 →加工

(マウスポインタを写真の上にのせてください。スマホでは表示できません。)
飛行機のエンジン後方の背景がエンジンの熱風によりぼやけていました。それも修正しました。
風景写真として成立すればよいので、元画像を忠実には再現していません。
web用の画像の場合は、サイズ的な観点からの理由で細部をあまり神経質に仕上げなくても大丈夫ですが、
印刷用であれば大きなサイズが必要になるため、細部もしっかりと仕上げる必要があるため時間を要します。
テーブルの花の写真 →加工

(マウスポインタを写真の上にのせてください。スマホでは表示できません。)
花だけカラーで残し背景のカラー情報を削除します。
背景が無機質な印象になるのを避けるために、白黒にせずにわずかにカラー情報を残しました。
中央の花に見た方の目が行くように背景も中央から外側に向けグラデーションで暗くしています。
この写真のようなガラスが写った写真は加工の難易度が高くなります。
そのため完成までに時間がかかりますが、それなりの時間をかけて作った作品はそれなりの効果を持つ写真となるのだと思います。
ネットショップなどをされている場合、商品を切り取ってサイトに載せるのも良いですが、このように背景込みの方が雰囲気も伝わり有効な場合があります。
この花瓶を含む花が白抜きで掲載されている場合と、この写真のように背景も一緒に掲載されている写真とでは見る側の印象がだいぶ違います。
特に生活雑貨や、インテリア、衣料品など生活の中で周囲とのデザイン的調和が大切な要素となる場合は有効な手段になり得ます。
上の加工写真の工程の画像を使用してgifアニメーションにしてみました。gifアニメーションはブラウザで見ることのできるアニメーションです。ホームページ上でよく使われますが、通常はもっと小さいサイズの画像で作ります。

花の写真 →色補正

(マウスポインタを写真の上にのせてください。スマホでは表示できません。)
一般のデジタルカメラで撮影された花の写真です。こちらは色の補正作業を行いました。この程度の色補正はパソコンをお持ちの方ならご自分でもフリーソフトを使用して補正可能です。
何気ない写真ですが、色を丁寧に補正するだけで魅力的な写真になることは結構ありますので、是非お試し下さい。




