ワードプレスで文字も画像も動く。アニメーション全種類のデモ!プラグインShortcodes Ultimate。
大変便利なワードプレスのショートコードですが、このショートコードだけで多種多彩な表現が可能なプラグインを紹介します。
プラグインのインストール
導入の仕方は簡単で、プラグインの新規追加から「Shortcodes Ultimate」を検索してインストール>有効化だけで使えるようになります。
もちろん、上記サイトからダウンロードしfてインストールでもできます。
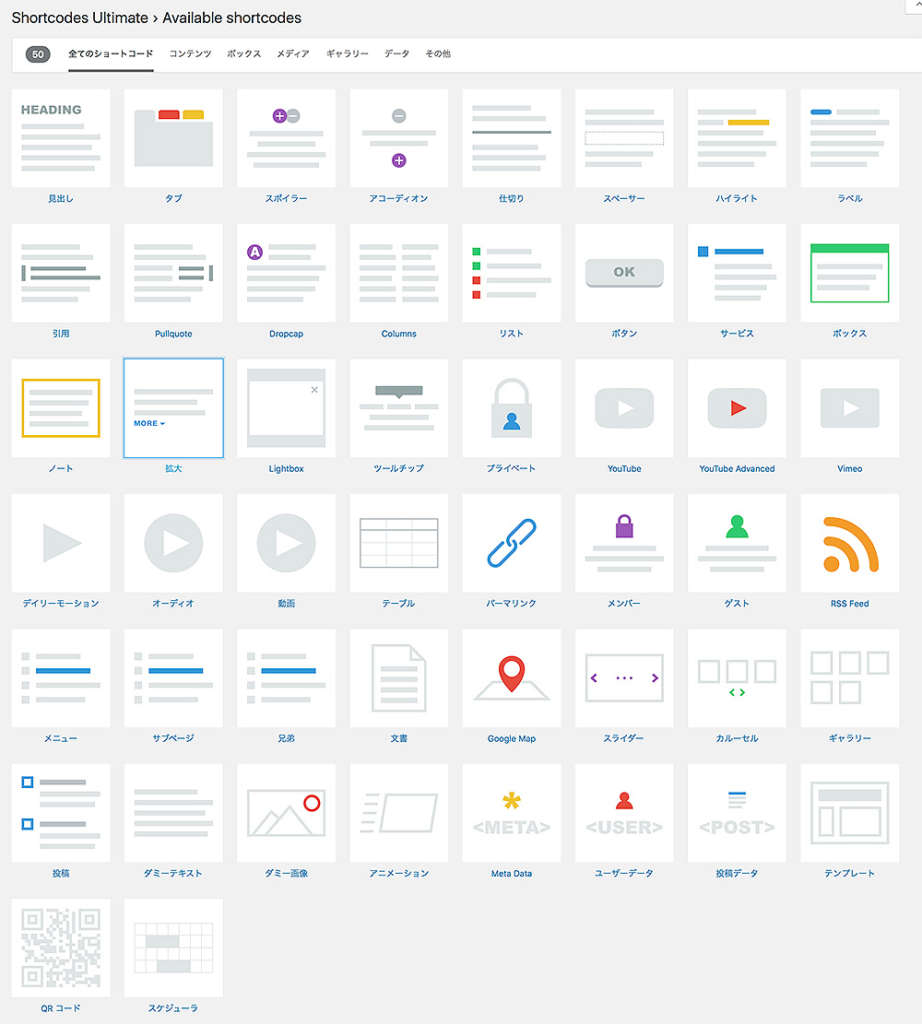
ショートコードでなんと50種類もの事ができる!
表題のアニメーションはShortcodes Ultimateで使えるたくさんの機能の中の一つで、その他にも重宝するものがありますので、是非導入したいですね。
ショートコードとは、様々な動作や表現を別のファイルで予め作っておき、それを短いブラケットを用いたコードで投稿や固定ページに呼び出すことができる機能です。
例:[short_code atelier_clef]←開始タグ 終了タグ→ [/atelier_clef]←こんなやつ
ショートコードは通常 [ と ] で書きます。前の方が開始タグ、後ろが終了タグです。
ショートコードは予め様々な設定がすでにされているので、専門的なコードを知らなくてもショートコードを書くだけで様々な事が実現可能です。
このプラグインは様々なショートコードが用意されていて、しかもその入力が簡単にできるという優れたプラグインなんです。
ちなみにこの囲いもボックスというショートタグを使ってます。
数あるものの中から、超便利なものを少し紹介します。 文字や画像が動くアニメーションもこのページの下の方で紹介してます。
ボタン
例えばボタンも一発でできてしまいます。
ボタンが簡単に!実際のショートコードです。
[[su_button url="https://hp-clef.com" target="self" style="default" background="#2D89EF" color="#FFFFFF" size="3" wide="no" center="no" radius="auto" icon="icon: hand-peace-o" icon_color="#FFFFFF" text_shadow="none" desc="" onclick="" rel="" title="" id="" class=""]ボタンが簡単に![/su_button]]
入力したのはボタンに表示される文字と「size=”3″」のサイズを6にしただけです。ボタンの色や、大きさ、リンク先など自由に設定できるので、重宝します。
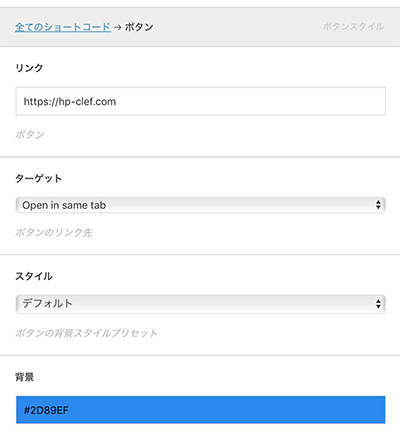
url:リンク先、background:ボタンの色、color:文字の色、size:ボタンの大きさ等設定可能。もっと簡単にカスタマイズしたい場合は、専用の設定画面も用意されていますので、初心者の方にも非常に使いやすいです。
超簡単に設置ができる
このプラグインをインストールすると、記事の編集画面のツールバーに「[ ]ショートコードを挿入」というボタンが追加されますので、そこから挿入したいものを選ぶと詳細な設定画面が表示されます。
この設定画面で各項目を設定していくだけで、自動的にショートコードが出力されますので、とても簡単にボタンを設置出来ます。
アコーディオン
ショートコードで簡単にアコーディオンが実装できます。最近はスマホで見られることが多くなったホームページ、ブログは油断して文章を書いてしまうとスマホで見た時に「文字まみれ」なことがよくあります。
そんな時にアコーディオンは有効ですね。
ただ、デフォルトではバーに色がついていないので、少し手を加えます。プラグインの設定画面にCSSを追加できますので、下記を追加しています。
このプラグインをインストールするとダッシュボードのメニューに現れる、ショートコード→設定にある「Custom CSS code」に次のスタイルを追加しています。
.su-accordion .su-spoiler {
margin-bottom: 1.1em;
}
.su-spoiler-title {
background-color: #870002;
border: 1px solid #A43247;
color: #fff;
border-radius:6px;
font-weight: bold;
font-size: 16px;
}
.su-spoiler-title:focus {
outline: currentColor thin;
}
アニメーション効果 全種類ご紹介!
アニメーション効果は、見ている人の注意を引くことができますので、様々なサイトで様々な種類のアニメーション効果が使われています。
最近は、インターネットでホームページやブログを見ていると必ず目にするまでになっていますね。
そんな文字や画像が動くアニメーション効果をご自身のホームページやブログでも使いたいと思う方には朗報です。
このShortcodes Ultimateを利用すれば、超簡単にアニメーション効果を使えるようになります。
実際のショートコード
「flash」という文字を開始タグと終了タグで挟んでいます。但し、文字色と大きさはclassで任意の指定をしています。
[[su_animate type="flash" duration="3" delay="0" inline="no" class=""]<!--開始タグ --> flash<!--アニメーション効果を加えたい文字や画像等 --> [/su_animate]]<!--終了タグ -->
このアニメーション効果は文字だけでは無く、画像や要素にも使えます。
下のアニメーション効果が与えられている文字は、ショートコード内のtype(アニメーション効果の種類)です。 開始タグ内の「type=”flash”」の部分が該当箇所です。つまり、その下の「bounce」なら「type=”bounce”」となります。
ここからは、ゆっくりとスクロールして下さい。
アニメーション効果を見逃した場合は、その場で再読込するともう一度見られると思います。
通常のアニメーション効果
全てduration=”3″ delay=”0″に設定
↑こんな風に広告もショートコードで挟めば効果を与えることができます。
画面に現れるアニメーション効果
画面から消えるアニメーション効果
全てduration=”3″ delay=”1″に設定
この水色の枠の部分は「ボックス」で作っていて、そのボックスにアニメーション効果を加えています。
いかがでしたでしょうか?ワードプレスをお使いの方も多いと思いますが、視覚的に効果のあるアニメーション等を簡単に導入できるのは、嬉しいですね。
簡単に導入できますので、是非お試しあれ!